מיקוד דף נחיתה בשביל מטרה אחת ברורה
הדבר החשוב ביותר בעיצוב דף נחיתה הוא להתמקד במטרה אחת ספציפית. אל תנסו לעשות יותר מדי בדף אחד. אם המטרה שלכם היא להשיג הרשמות לניוזלטר, התמקדו בכך בלבד. אם אתם מעוניינים למכור מוצר, עצבו את הדף כולו סביב אותו מוצר. מיקוד חד יעזור למבקרים להבין בדיוק מה אתם רוצים מהם ויגדיל את הסיכויים שהם יבצעו את הפעולה הרצויה.
כותרת ראשית חזקה ומושכת
הכותרת הראשית היא הדבר הראשון שהמבקרים יראו, ולכן היא חייבת להיות מנוסחת ומושכת. עליה לתפוס את תשומת הלב מיד ולהעביר את הערך המרכזי של ההצעה שלכם. השתמשו במילים שמעוררות רגש או סקרנות, אך הקפידו להישאר ממוקדים ורלוונטיים.
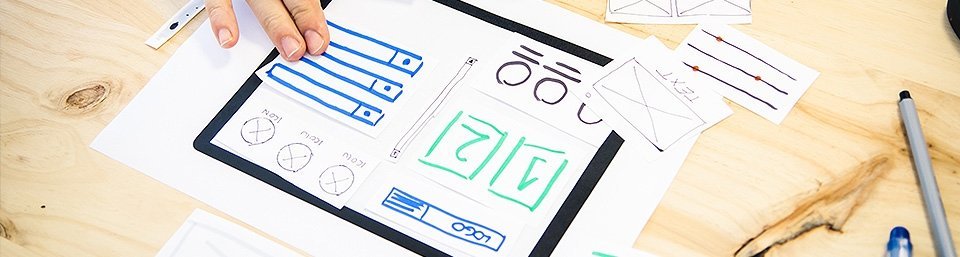
עיצוב נקי ופשוט עבור דפי נחיתה
דפי נחיתה צריכים להיות נקיים ופשוטים ככל האפשר. הימנעו מעומס ויזואלי או טקסטואלי שעלול להסיח את דעת המבקרים. השתמשו בחללים לבנים, בטיפוגרפיה ברורה ובצבעים שמשתלבים היטב עם המותג שלכם.
אשר מבקר נכנס לדף הנחיתה שלכם, הוא צריך להבין מיד במה מדובר ומה הוא אמור לעשות. עיצוב מסורבל או עמוס עלול לבלבל ולהרתיע.
תוכן ממוקד וברור
התוכן בדף נחיתה צריך להיות תמציתי, ממוקד ובעל ערך ברור למבקר. הסבירו בקצרה מהו המוצר או השירות שלכם, מה הערך שהוא מספק, ומדוע הלקוח צריך אותו. השתמשו בנקודות וברשימות כדי לפרק מידע מורכב ולהקל על הקריאה.
קריאה לפעולה (CTA) בולטת
הקריאה לפעולה היא אחד האלמנטים החשובים ביותר בדף הנחיתה שלכם והיא מהווה את הגשר בין העניין שיצרתם אצל המבקר לבין הפעולה שאתם רוצים שיבצע כאשר המיקום האסטרטגי שלה הוא קריטי. חשוב לשקול להוסיף קריאה לפעולה נוספת בסוף הדף או במקומות אסטרטגיים. קריאה לפעולה חייבת לבלוט מיתר האלמנטים בדף באמצעות שימוש בצבעים מנוגדים, עיצוב מושך ובולט וניסוח טקסט קצר שמעורר פעולה כמו "קבל את המדריך שלך עכשיו" או "התחל לחסוך היום".
התאמה למובייל
בעידן שבו יותר ויותר גולשים משתמשים במכשירים ניידים, חיוני לוודא שדף נחיתה מותאם היטב למכשירים השונים. ודאו שהעיצוב רספונסיבי, שהטקסט קריא גם במסך קטן, ושהקריאה לפעולה בולטת ונגישה גם בגלילה במובייל.
עיצוב רספונסיבי הוא הבסיס להתאמה למובייל. זה אומר שהדף מתאים את עצמו אוטומטית לגודל המסך של המכשיר, בין אם זה סמארטפון, טאבלט או מחשב נייד. ודאו שכל האלמנטים בדף - תמונות, טקסט, כפתורים וטפסים - מסתדרים היטב ונשארים קריאים ונגישים גם במכשירים השונים.
מהירות טעינה
מהירות טעינת דף הנחיתה היא קריטית להצלחתו כאשר עיכוב קל עלול להוביל לנטישה ולירידה בהמרות. לשיפור המהירות בצעו אופטימיזציה של תמונות על ידי דחיסה ושימוש בפורמטים מתקדמים כמו WebP צמצמו קוד מיותר מזערו קבצים ואחדו קבצים קטנים השתמשו בשירותי אחסון מהירים ו-CDN להאצת הטעינה לגולשים מרחוק שקלו טכניקות מתקדמות כמו קישור מקדים ודחיית טעינה של סקריפטים לא חיוניים בצעו בדיקות ביצועים באמצעות כלים כמו Google PageSpeed Insights לניטור ושיפור מתמיד זכרו כי מהירות טעינה משפיעה גם על דירוג בתוצאות החיפוש ויישום שיטות אלו יוביל לשיפור בחוויית המשתמש בשיעורי ההמרה ובנראות האתר במנועי חיפוש
בדיקות A/B
אל תשכחו לבצע בדיקות A/B על דף הנחיתה שלכם. נסו גרסאות שונות של כותרות, תמונות, צבעים וטקסטים כדי לראות מה עובד הכי טוב עבור קהל היעד שלכם. שיפור מתמיד מבוסס נתונים הוא המפתח להצלחה לטווח ארוך.
עיצוב אפקטיבי דורש תשומת לב לפרטים, מיקוד במטרה, והבנה עמוקה של קהל היעד שלכם. על ידי יישום העקרונות הללו, תוכלו ליצור דף נחיתה שלא רק נראה מצוין, אלא גם מניע את המבקרים לפעולה ומשיג את המטרות העסקיות שלכם עבור העסק שלכם.
ליצירית דפי נחיתה ברמה גבוהה ואיכותית התקשר / השאר פרטים ויחזרו אלייך בהקדם.
חזרה לבלוג